
Animating a Line Using Trim Paths |

|
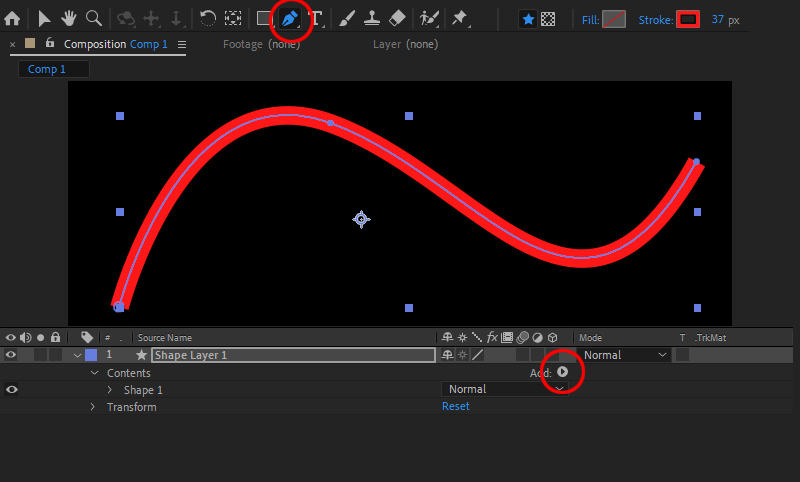
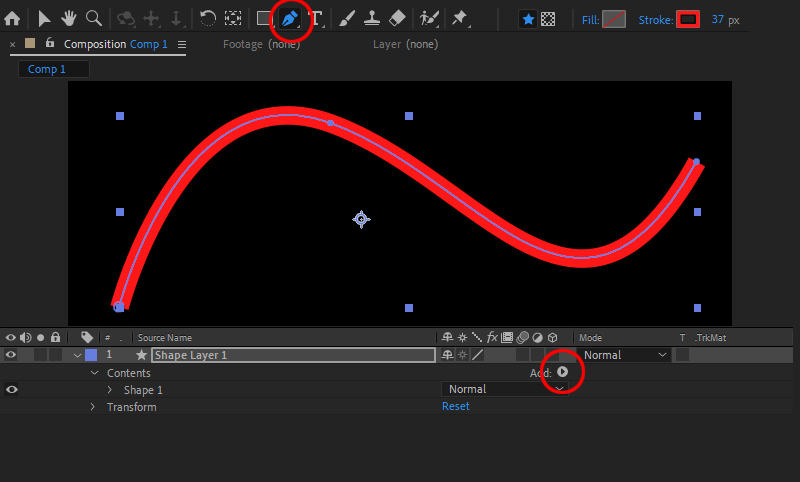
Animated line elements are at the heart of some of the coolest Motion Graphics projects. This week, let's take a look at how we can animate a line element to appear, disappear, or move along it's path... To create an animatable line, we use the Pen Tool to define our line element. First, we want to define the properties of this path. Click the Pen Tool icon, and then - before drawing anything - click on the Fill and Stroke parameters that appear along the top tool bar. Choose *none* for fill and *solid color* for the stroke. You can click on the rectangular stroke icon to change the color and input the pixel width prior to drawing, or go back and edit these parameters afterwards. Once a line has been introduced, you can go to the layer in the Timeline, which by definition is a "Shape Layer." Look for the Add icon with a white arrow and choose Trim Paths from the drop down list. |