All
animation programs employ some variation of the timeline.
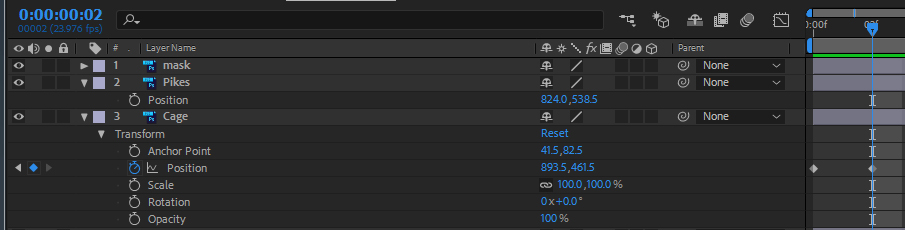
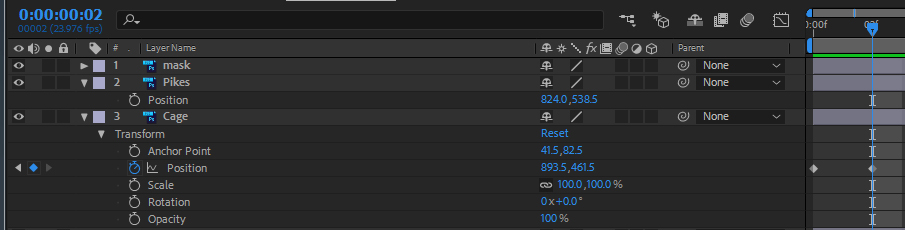
The timeline shows the elements and atributes of an animation laid down in a linear fashion, left to right.
The left-most point will represent
the begining of the animation and, as the timeline moves to the right,
we see details
of the project that take place deeper into the animation.
Typically, each element of the scene is assigned a track- a single
lane of the multi-lane time "highway."
Along these tracks we see notations
about how that element is changed in some property, such as
transformations and
effects.
These changes are noted by icons that are called keyframes.
Each keyframe represents specific changes of a given parameter at a specific point in time.
If an element undergoes more than one change at that point in time, the timeline will represent each
change separately- usually by assigning sub-tracks for each additional parameter, with keyframes added
along the track where needed. How a keyframe is added to the timeline- and how an animator can
access these keyframes to fine tune the motion- is different for each animation program.