| Motion Graphics (aka: Motion Design) | |
| As motion graphics use animation to move text and images around the screen, it’s important to understand animation principles. |
|
 |
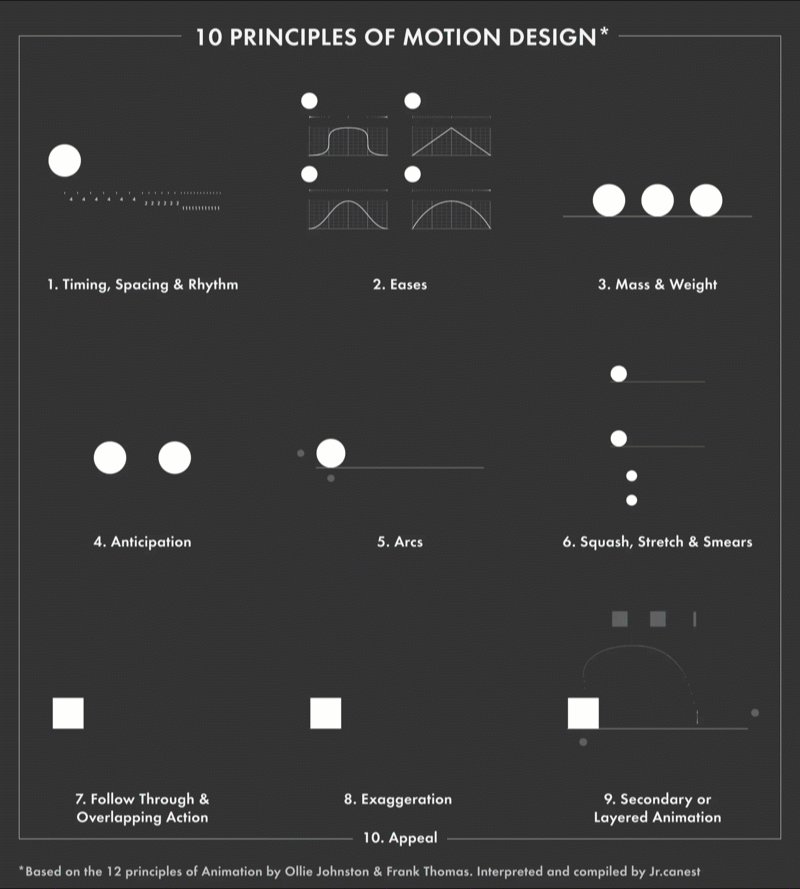
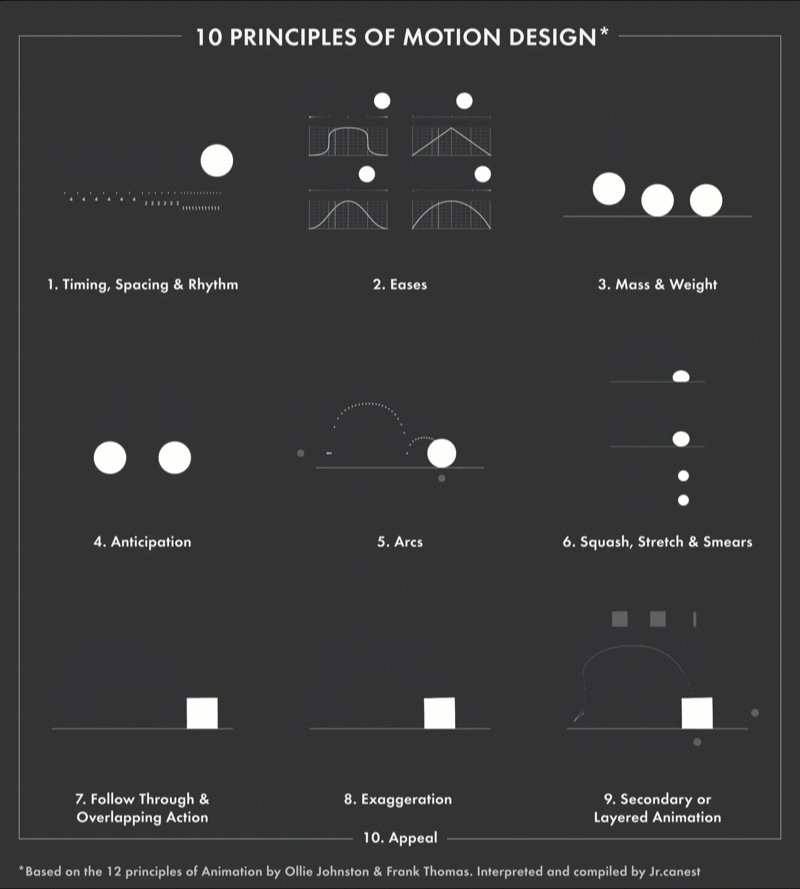
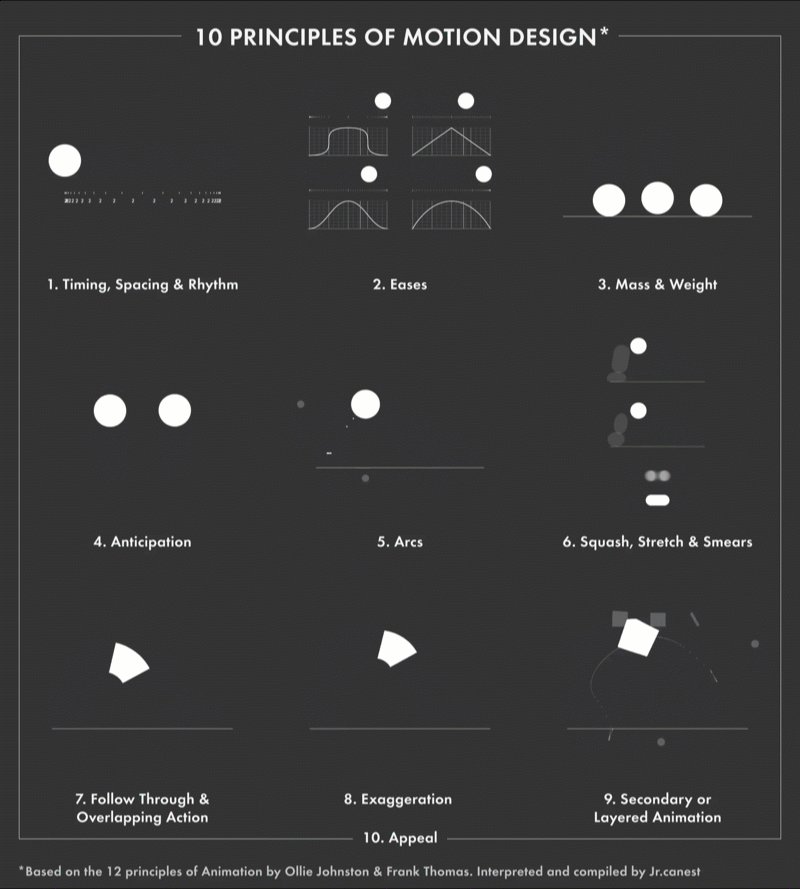
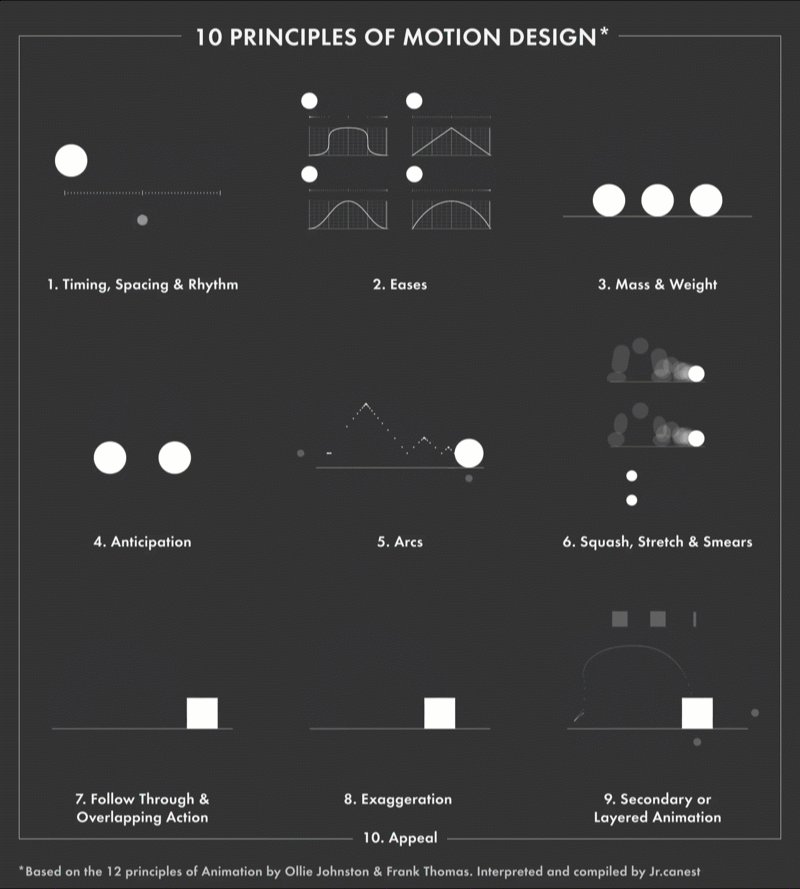
Timing, Spacing, and Rhythm This principle is centered around the ways we can interact with time. We can change the frame rate of an animation. We can change the way objects change in relation to the audio’s rhythm. We can also change how fast a property changes over time. Eases Object starting to move must come up to speed and when they stop they decelerate into that stop. How quickly and smoothly something changes in a video affects how we feel about it. Mass & Weight In the real world, a physical object’s movement is based on its mass and weight. When animating abstract imagery, it’s important to think about how heavy and how massive the imagery is and how that influences the way it moves. Anticipation Before you make any movement, your body moves in the opposite direction first so that it can create enough momentum to execute the movement you want to make. Arcs Movement in nature doesn’t happen in straight lines. Myriad forces affect how an object moves through space, whether it’s gravity, momentum, or physical limits like the reach of the arm.
|