
Trace Paths |

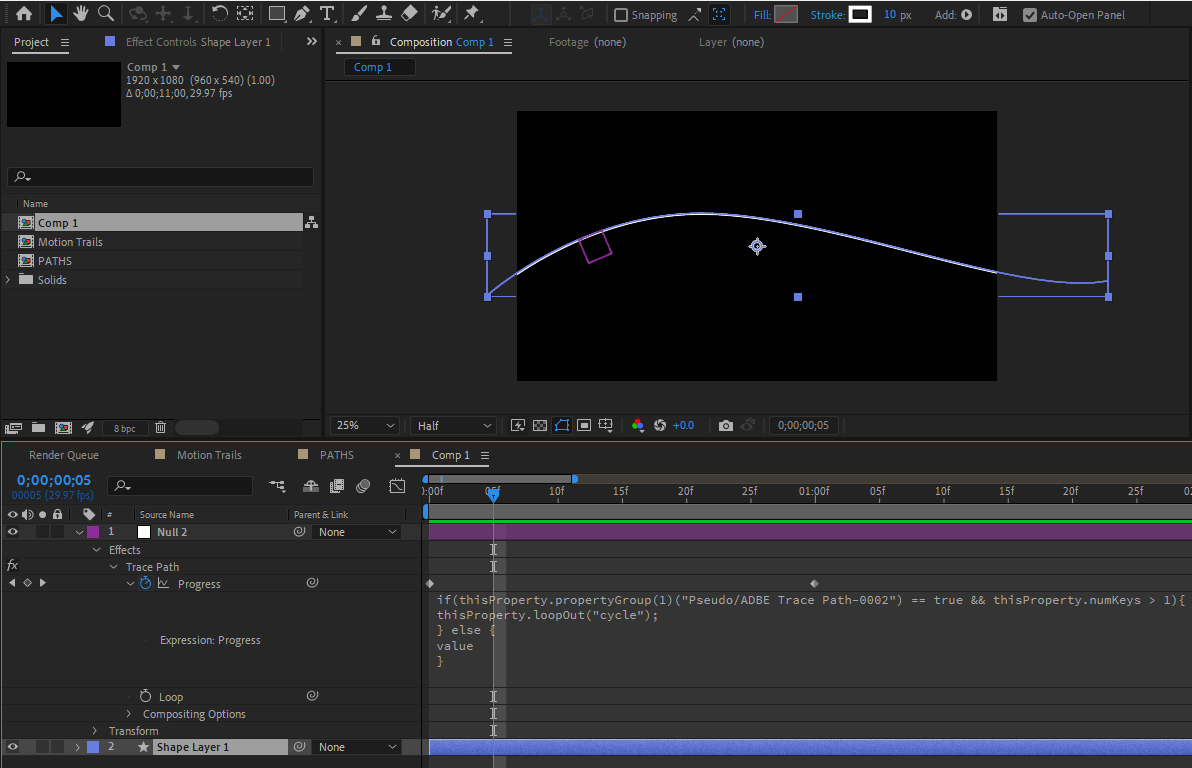
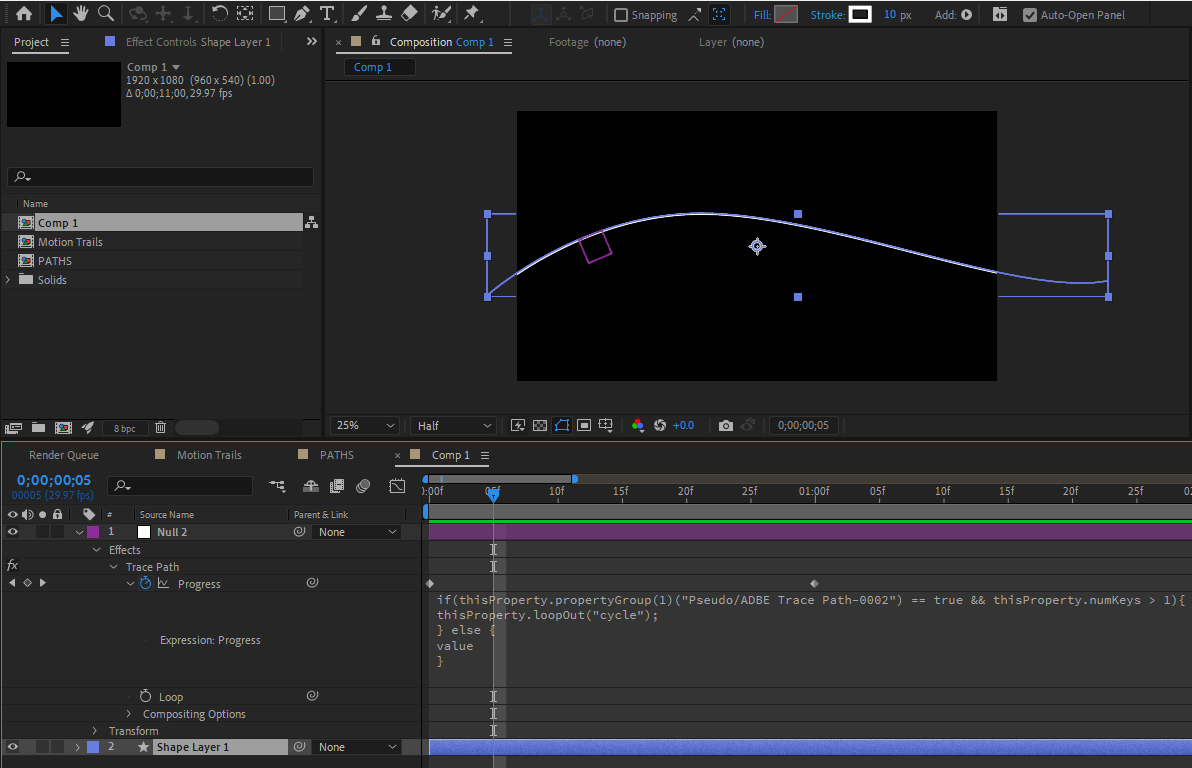
Create a new Comp that is 1080p in size and 10 seconds long. Draw a line using the Pen Tool that has a pleasant set of curves. In the Timeline select the Path and open the Contents twirl down and then the Shape and Path 1 twirl downs and select Path so all 3 are highlighted. While selected, go to the Window menu along the top white menu bar and locate Create Null From Paths.jsx. Select it. Chose the Trace Path option from the pop-up. This will create a new Null Object and place it on the path, and use the Path as a Motion Path. Scroll the Timeline Cursor to see the results. In the Timeline select the Null Object and Open the Effects track to find the Trace Path Progress parameter as shown above. Highlight the entire set of script lines that start with "if(thisProperty..." and ends with the } bracket and delete all of it. This will stop the effect from looping. Create a Shape Layer (Circle or Star) that will follow the Null. Click the Pickwhip of the Shape Layer and hold Shift while dragging down to the name of the Null layer. This will snap the shape layer to the Null Path. Adjust position of Shape Layer to center on Path. Scroll timeline to see results. Add a Trim Path to the Line track. Open the Trim Path track and Pickwhip the End Value to the Null's Progress track. This will create a Motion Trail that emerges from the animated Shape. Explore this technique and add a few of these into a scene. You can use this approach to slave a Particular Particle emitter to that same Null Progress Track.
|